雖然按 Tab 切換輸入焦點已是Windows操作的普遍慣例,但每回在寫作業平台網站時,規格中總少不了"要能直接按 Enter 切換到下一個輸入欄位"的要求。網路上已經有很多在網頁上用 Enter 取代 Tab 移動焦點的 jQuery Plugin,但很可惜沒有一個100%滿足我的需求,所以,這世上又再多了一個用 Enter 取代 Tab 的 jQuery 套件 (Yet Another Enter To Tab) 囉!
它主要提供以下功能:
- 允許使用者以"Enter"取代"Tab"鍵移動焦點
- 支援 input, select 及 button
- 依照 tabindex 決定焦點順序
- 自動略過 tabindex==-1, 唯讀(readonly), 停用(disabled), 隱藏(invisible) 狀態的輸入欄位
- 支援群組化,焦點只會在同群組的欄位間循環
- 欄位可設成按 Enter 時略過,按 Tab 可取得焦點
基本用法
$(selector).enableEnterToTab();
在容器元素呼叫 enableEnterTab() 即可為其中的輸入欄位 (包含 input, select, button. Enter 鍵在textarea代表換行,故 textarea 會納入焦點循環,但不支援Enter2Tab ) 加上 Enter2Tab 功能。取得焦點的順序完全依照 tabindex與元素在 DOM 的順序無關。如果你想在 Enter 切換焦點時略過某個欄位,請加上特別 CSS 名稱 "e2t-ignore" 。
<input type="text" tabindex="2" /> <input type="text" tabindex="3" class="e2t-ignore" /><input type="text" tabindex="4" />
在 input tabindex=2 按 Enter,焦點會移至 input tabindex=4;在 input tabindex=2 按 Tab 則會將焦點移到 input tabindex=3。

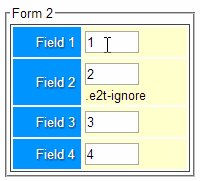
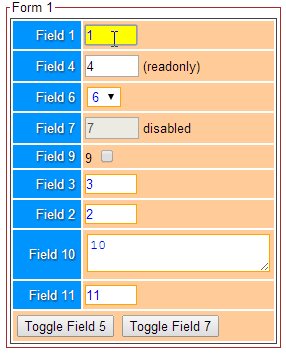
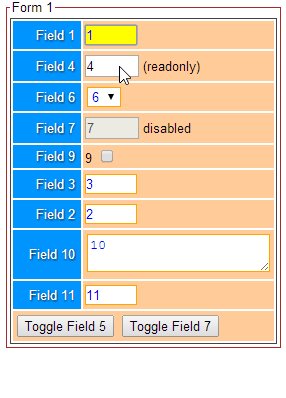
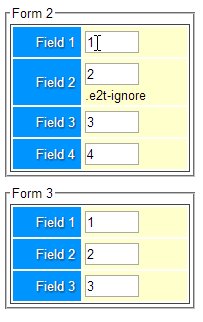
圖1 Field 5 被指定了class="e2t-ignore",故在按 Enter 切換焦點時會被略過,但按 Tab 切換焦點時則可取得焦點。
注意: 瀏覽器UI上的輸入控制項也屬於 Tab 切換焦點的循環範圍,在上例中,在 Field 4 按下 Tab 後,焦點會移至瀏覽器的網址列。
焦點移動規則
每次按下 Enter ,ya-enter2tab 會先在容器內找出所有可以取得焦點的候選人。其中,具有正數 tabindex 屬性的 input, select,button, textarea會是候選人,ya-enter2tab 會將其依 tabindex 排序,與目前焦點所在欄位的 tabindex 相比,找出下一個取得焦點的對象。

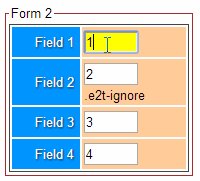
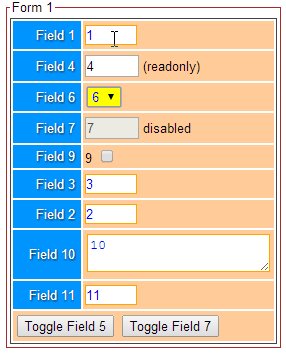
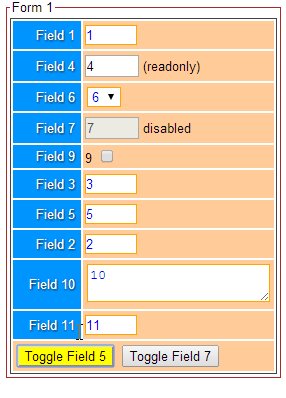
圖2在 Form 1 裡,每一個 Field N 欄位代表其 tabindex 也被設成 N ,ya-etner2tab 會 tabindex 大小決定焦點移動順序,與其在網頁的擺放位置無關。
<input type="text" tabindex="2" /> <input type="text" tabindex="3" readonly /><input type="text" tabindex="4" disabled /><input type="text" tabindex="5" style="display:none" /><input type="text" tabindex="6" />
上例中,在 input tabindex=2 按 Enter 或 Tab ,焦點會移至 input tabindex=6 。若使用jQuery 對 input tabindex=3 removeAttr("readonly"),再按下 Enter 或 Tab ,則焦點會移至 input tabindex=3 。

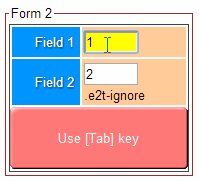
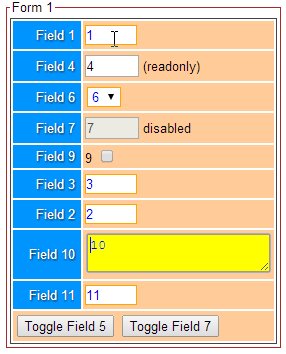
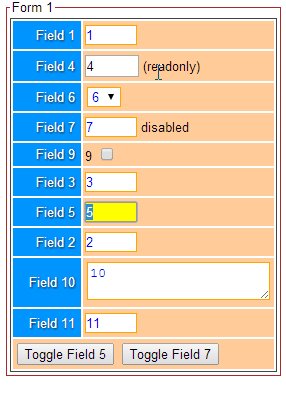
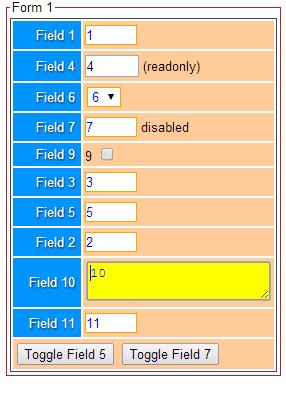
圖3 一開始,焦點循環會略過被隱藏的 Field 5 及停用中的 Field 7 ,利用下方按鈕執行JavaScript顯示 Field 5 並啟用 Field 7 後,二者即會納入焦點循環中。
焦點循環分群
你可以將欄位放入不同容器,例如: div A 及 div B,並在二者分別執行 .enableEnterToTab() 。 當在 div A 的欄位中按下 Enter 或 Tab ,焦點只會在 div A 內部的欄位切換,不會跑到 div B 的欄位。這個功能在同一網頁有不同輸入區塊時特別有用。
我用了一點技巧實現焦點循環分群: 當 div A 的任一欄位透過滑鼠點擊取得焦點時,ya-enter2tab 會尋找其他啟用 enablingEnterToTab() 的空器,找出其中的欄位,將 tabindex 現值暫存至 data-tab-index 後將 tabindex 改為 -1 ,防止其在 Tab 切換時取得焦點。同時,ya-enter2tab 也會檢查 div A 中的輸入欄位,由 data-tab-index 還原其 tabindex 值,確保焦點切換順序正確。如果想要徹底防止按 Tab 時焦點移到容器之外,請記得將可取得焦點的欄位都放入容器並執行 .enableEnterToTab() 。

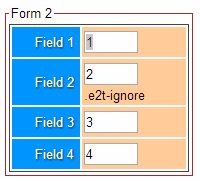
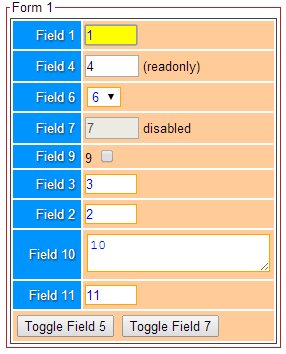
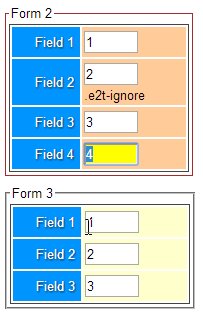
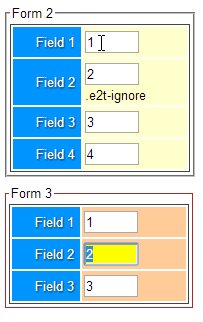
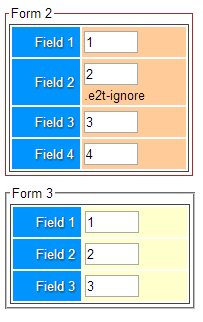
圖4焦點循環分群
LIVE DEMO
原始碼
https://github.com/darkthread/jquery.ya-enter2tab