案情如下:
SSRS 2008的某份報表,每天有三次訂閱排程寄送報表給使用者。怪異的是排程時好時壞,有時一天成功一次、有時成功兩次,三次都成功或失敗的情況也有。失敗會隨機出現在早、中、晚,毫無規則可言。
對SSRS訂閱功能研究有限,算是從頭摸起。首先在訂閱管理只看到"The delivery extension for this subscription could not be loaded"的失敗訊息,進一步檢視ReportServer Log(位置在C:\Program Files\Microsoft SQL Server\MSRS10_50.MSSQL2008\Reporting Services\Logfiles\ReportServerService__時間.log)找到詳細的錯誤訊息。
在Log中,發現每次訂閱前會有類以下的記錄代表排程開始:
schedule!WindowsService_26!550!06/04/2013-08:50:01:: Creating Time based subscription notification for subscription: d3ea8ffe-0d5c-47ae-8736-f3c52b9f278d
而隨後有錯誤原因:
library!WindowsService_26!550!06/04/2013-08:50:03:: e ERROR: Throwing Microsoft.ReportingServices.Diagnostics.Utilities.ServerConfigurationErrorException: Email Provider has no server or pickup directory specified, Microsoft.ReportingServices.Diagnostics.Utilities.ServerConfigurationErrorException: The report server has encountered a configuration error. ;
extensionfactory!WindowsService_26!550!06/04/2013-08:50:03:: e ERROR: Exception caught instantiating Report Server Email report server extension: Microsoft.ReportingServices.Diagnostics.Utilities.ServerConfigurationErrorException: The report server has encountered a configuration error. .
notification!WindowsService_26!550!06/04/2013-08:50:03:: e ERROR: Extension Report Server Email did not load, extension factory returned null
由訊息推測是缺少SMTP Server設定導致,但發現疑點: 當天的Log中,我只找到早上的排程記錄,但午、晚的訂閱也有執行記錄。我這才理解到,線上環境有三台SSRS Server,而SSRS訂閱會自動實現Load Balance(負載平衡),嗯,這可解釋成功失敗隨機分佈,碰上沒設好的主機就失敗、輪到設定無誤的主機就成功。檢查SMTP設定後,才發覺案情不如想像單純,三台SSRS的設定檔都有問題,理論上寄送應該全部失敗,那麼成功派送的記錄是哪裡冒出來的? 莫非,還有神祕的3又1/4台?
訂閱管理網頁無法看出由哪一台SSRS主機寄送,我想到的方法是直接查詢SSRS資料表,在[ReportServerDB].[dbo].[ExecutionLogStorage]中查到訂閱發送記錄,而由InstanceName(機器名稱)追出,默默寄出的報表,來自一台系統搬遷後遺留的舊主機,由於暫未停機,便自動自發加入營運陣容。
真相大白,將三台SSRS的SMTP資料設好,正準備開香檳,無奈一波未平一波又起。訂閱寄送時出現不一樣的錯誤訊息:
ERROR: Throwing Microsoft.ReportingServices.Diagnostics.Utilities.ServerConfigurationErrorException: AuthzInitializeContextFromSid: Win32 error: 5, Microsoft.ReportingServices.Diagnostics.Utilities.ServerConfigurationErrorException: The report server has encountered a configuration error. ;
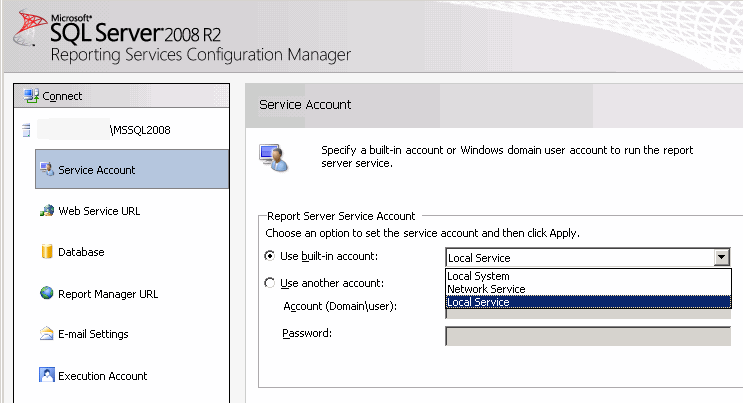
由關鍵字,很快找到微軟KB(http://support.microsoft.com/kb/842423/en-us),指出這與SSRS服務帳號有關。經實測確實有"只寄連結的訂閱成功,傳送附件的訂閱失敗"的現象,驗證確為KB所指狀況。在調整系統帳號後,問題正式解除。(原本被設為Local Servce導致錯誤,改為Local System或Domain Account均可行,但使用Domain Account較安全,是建議的做法)