微軟在Windows Phone 8.1 Update裡幹了一件看似好笑的事,把Windows Phone的IE11 User Agent改成:
Mozilla/5.0 (Mobile; Windows Phone 8.1; Android 4.0; ARM; Trident/7.0; Touch; rv:11.0; IEMobile/11.0; NOKIA; Lumia 930) like iPhone OS 7_0_3 Mac OS X AppleWebKit/537 (KHTML, like Gecko) Mobile Safari/537
(註:User Agent是瀏覽器向網站伺服器表明自己種類、版本的資訊字串,每次發出HTTP請求時夾帶送出,網站可依此對不同版本瀏覽器提供不同內容)
明明是Windows Phone的IE,User Agent裡Android、iPhone、Mac OS X AppleWebKit、Safari 什麼都來一下是怎樣?是想冒充Android或iPhone嗎?沒錯!WP8 IE11這回騙很大,但效果也十分驚人!(話說,Safari也幹過同樣勾當)
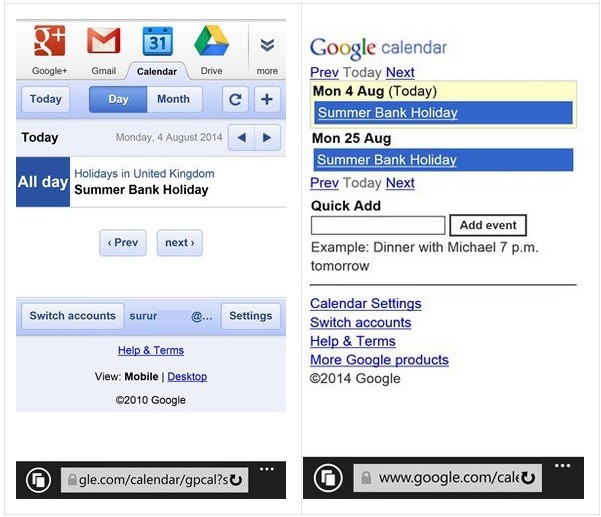
右圖是舊版IE11開啟Google Calendar的畫面,左圖則是新版換上「迷彩User Agent」IE11開啟同一網頁的效果:

圖片來源:Neowin
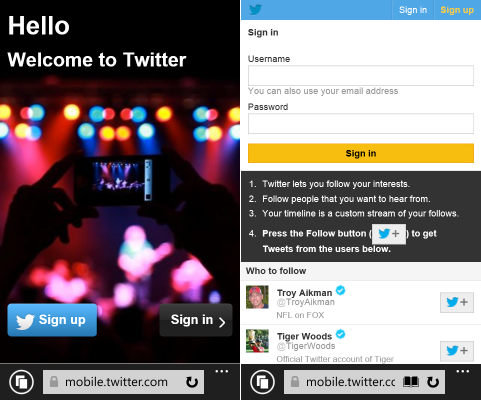
再來看看Twitter行動版,右圖是更新前IE11的檢視畫面,左圖是更新User Agent後的結果:

圖片來源:IE Blog
為此IE Team發了篇Blog文章(The Mobile Web should just work for everyone,文中還舉了百度、約紐時報的實例),指出部分知名網站對行動裝置上的IE、Firefox不友善,為手機開發專屬網頁,支援HTML5的瀏覽器就能顯示,IE/Firefox卻因User Agent判斷邏輯被導向桌面版,美觀度及操作便利性大打折扣。我不認為這需要搬出陰謀論,直覺認定純粹是市佔率現實再加上網站規劃者的決策(我自己寫網站也常把Opera當空氣呀 :P )或開發者疏忽造成的結果。前兩點因素非關技術,沒什麼好討論,就來看看開發者如何精準判別行動瀏覽器種類,讓使用者在其裝置得到最佳使用體驗。客人明明一口好牙,你放著牛排不上卻只敢端豆腐上場,很荒謬啊!
IE Blog舉了一個真實案例,有個網站判斷行動裝置的JavaScript函式如下:
window.mobileCheck = function() {
var check = false;
(function(a){if(/(android|bb\d+|meego).+mobile|avantgo|bada\/|blackberry|blazer|compal|elaine|fennec|hiptop|iemobile|ip(hone|od)|iris|kindle|lge |maemo|midp|mmp|mobile.+firefox|netfront|opera m(ob|in)i|palm( os)?|phone|p(ixi|re)\/|plucker|pocket|psp|series(4|6)0|symbian|treo|up\.(browser|link)|vodafone|wap|windows (ce|phone)|xda|xiino/i.test(a)||/1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s\-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|\-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw\-(n|u)|c55\/|capi|ccwa|cdm\-|cell|chtm|cldc|cmd\-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc\-s|devi|dica|dmob|do(c|p)o|ds(12|\-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(\-|_)|g1 u|g560|gene|gf\-5|g\-mo|go(\.w|od)|gr(ad|un)|haie|hcit|hd\-(m|p|t)|hei\-|hi(pt|ta)|hp( i|ip)|hs\-c|ht(c(\-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i\-(20|go|ma)|i230|iac( |\-|\/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt( |\/)|klon|kpt |kwc\-|kyo(c|k)|le(no|xi)|lg( g|\/(k|l|u)|50|54|\-[a-w])|libw|lynx|m1\-w|m3ga|m50\/|ma(te|ui|xo)|mc(01|21|ca)|m\-cr|me(rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi|de|do|t(\-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)|10)|ne((c|m)\-|on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)|pdxg|pg(13|\-([1-8]|c))|phil|pire|pl(ay|uc)|pn\-2|po(ck|rt|se)|prox|psio|pt\-g|qa\-a|qc(07|12|21|32|60|\-[2-7]|i\-)|qtek|r380|r600|raks|rim9|ro(ve|zo)|s55\/|sa(ge|ma|mm|ms|ny|va)|sc(01|h\-|oo|p\-)|sdk\/|se(c(\-|0|1)|47|mc|nd|ri)|sgh\-|shar|sie(\-|m)|sk\-0|sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h\-|v\-|v )|sy(01|mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl\-|tdg\-|tel(i|m)|tim\-|t\-mo|to(pl|sh)|ts(70|m\-|m3|m5)|tx\-9|up(\.b|g1|si)|utst|v400|v750|veri|vi(rg|te)|vk(40|5[0-3]|\-v)|vm40|voda|vulc|vx(52|53|60|61|70|80|81|83|85|98)|w3c(\-| )|webc|whit|wi(g |nc|nw)|wmlb|wonu|x700|yas\-|your|zeto|zte\-/i.test(a.substr(0,4)))check = true})(navigator.userAgent||navigator.vendor||window.opera);
return check;
}
這段程式當初肯定寫得很辛苦,卻害某些手機使用者瀏覽得很痛苦,也讓接手維護的人很想哭。(腦中浮現畫面:PM跟工程師說要再多支援一款新手機,請修改以上程式!某人就跳樓了…)
依IE Team建議,「偵測User Agent有沒有包含"mobile"」就夠了!
function isMobile() { return navigator.userAgent.toLowerCase().indexOf("mobile")>=0; }
除了User Agent偵測,另一個常見的相容議題是網頁使用-webkit-*、-moz-*等瀏覽器專屬CSS屬性(Vender-Specific Property),正統做法應為每個屬性寫三份CSS:標準版、webkit版、moz版,已有很多前端工具可以幫忙(例如:Visual Studio WebEssentials的Generate vendor specifics、jQuery cssHooks、Sass/LESS CSS3 Mixin…)而新版IE11加入將webkit CSS對應成標準CSS的功態,遇到只寫-webkit-*沒寫標準版CSS的網頁也能正確顯示。雖然有一堆Workaround,我想「瀏覽器規格早日統一」還是所有前端工程師心中最大的願望。
說穿了,即使已有一堆工具、程式庫、Framework幫忙,「跨瀏覽器」這個偉大的目標依千絲萬縷,鳥事如麻,革命尚未成功,同志們請繼續努力~ orz