JavaScript的this是個奇妙的東西,我歷經了一段學習與摸索才有較清楚的觀念。最近在寫TypeScript,踩到一個關於this的小陷阱,特分享兼備忘。
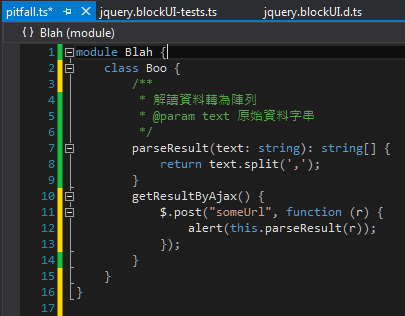
用以下的class舉例:

在類別中宣告了parseResult()函式,另外有個getResultByAjax()函式,透過jQuery.post()呼叫取得資料後打算以parseResult()解析。在Boo class內部要呼叫自身函式,直覺會寫成this.parseResult(),TypeScript為強型別,編輯器沒傳出錯誤,也能順利編譯成功,代表程式沒有問題?
仔細想想,錯得離譜!
在$.post()的結果處理函式裡this不會指向Boo的Instance,需使用Closure傳進去。平時在撰寫JavaScript時,已經養成習慣會注意這些細節;到了TypeScript,以為有強型別保護就高枕無憂,精神一鬆懈,搞出這種低級錯誤!
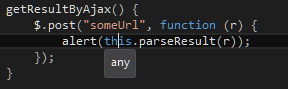
其實,若更仔細一點也能發現玄機:

被包在function() { }中的this,一律被視為any,加上任何方法、屬性都可成功編譯,而且在輸入parseResult時不會有Intellisense提示,出現這些徵兆時就該有所警覺。
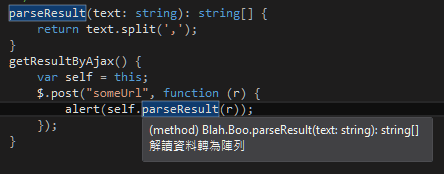
解決方法一如在JavaScript的解法,宣告self變數指向this,在結果函式裡改用self就成了。如此,編輯時會看到Intellisense帶出提示,就代表寫法正確囉! (有更簡潔的做法,請再看下去)

【2014-07-18更新】
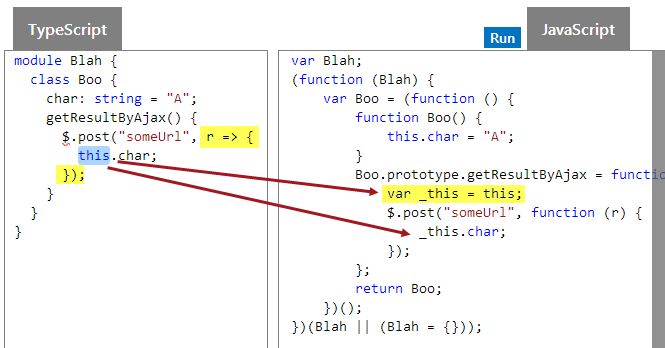
文章登出後馬上接到多方回饋,只需改用Lambda寫函式,TypeScript就會自動處理this問題,不需要苦情自幹。例如以下範例:

感謝網友 Kevin、Kevin Yang、Hihi Huang熱心回饋!