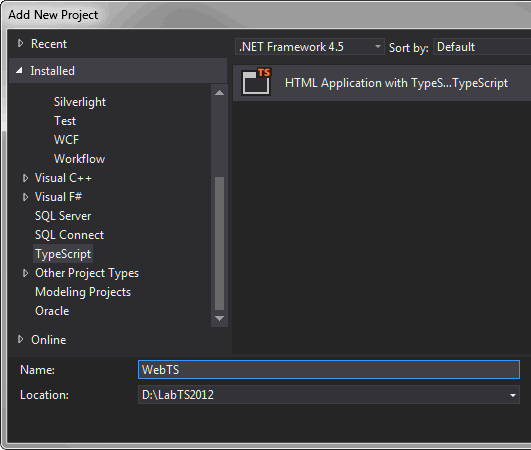
接獲報案,在Visual Studio 2012若建立HTML Application with TypeScript專案(如下圖),.ts可順利產生.js及.js.map,運作正常。

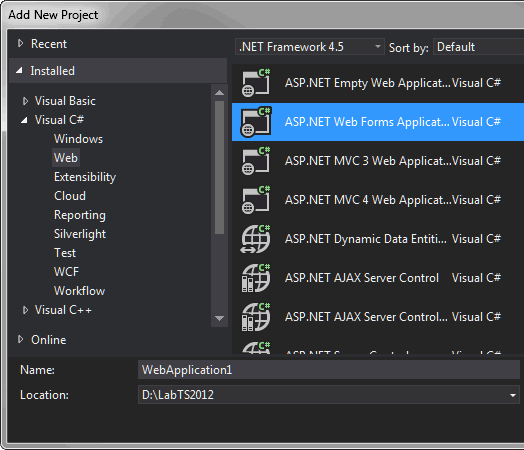
但是若建立的是一般ASP.NET網站專案(Visual C#/Web下的項目),可以新增及編輯.ts,編譯時卻不會產生.js。

想起上回處理TypeScript in Class Library的經驗,猜想又是csproj短少設定造成。比對兩種專案的csproj,在檔案尾端發現以下可疑設定,HTML Application with TypeScript專案有,一般網站專案沒有:
</ProjectExtensions>
<PropertyGroupCondition="'$(Configuration)' == 'Debug'">
<TypeScriptTarget>ES5</TypeScriptTarget>
<TypeScriptRemoveComments>false</TypeScriptRemoveComments>
<TypeScriptSourceMap>true</TypeScriptSourceMap>
<TypeScriptModuleKind>AMD</TypeScriptModuleKind>
</PropertyGroup>
<PropertyGroupCondition="'$(Configuration)' == 'Release'">
<TypeScriptTarget>ES5</TypeScriptTarget>
<TypeScriptRemoveComments>true</TypeScriptRemoveComments>
<TypeScriptSourceMap>false</TypeScriptSourceMap>
<TypeScriptModuleKind>AMD</TypeScriptModuleKind>
</PropertyGroup>
<ImportProject="$(VSToolsPath)\TypeScript\Microsoft.TypeScript.targets"
Condition="Exists('$(VSToolsPath)\TypeScript\Microsoft.TypeScript.targets')"/>
</Project>
兩個<PropertyGroup>用來控制Debug及Release模式使用不同編譯參數,實測只需補上最後一則<Import>到一般網站的csproj檔,就可解決TypeScript不會編譯的問題。
事後用關鍵字"Microsoft.TypeScript.targets"搜索,在TypeScript wiki找到說明,stackoverflow上諸多討論也提及補設定做法,算是VS2012的專案範本對TypeScript支援度不足所致,未來經過更新應會改善。