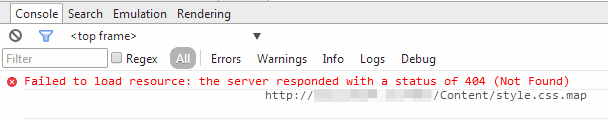
用Chrome瀏覽啟用JavaScript/CSS打包壓縮的ASP.NET網站,發現以下錯誤:

Chrome抱怨找不到sytle.css.map檔! (style.css由SCSS編譯產生,.map檔是所謂的Source Map,用來查詢.css特定段落所對應的.scss原始碼,Debug不可或缺。當今主要的CSS與JavaScript編譯語言都提供.map方便偵錯,例如: LESS、CoffeeScript、SASS/SCSS,連TypeScript也不例外,未來再介紹)

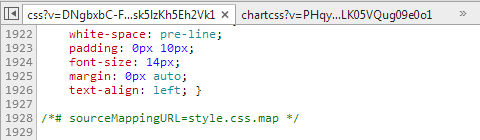
檢查bundle/css?v=…,在結尾真的找到sourceMappingURL註記。但不太對勁! CSS在壓縮後所有註解應被移除,怎麼會還留下map連結的註解? 看到檔案開頭處,答案揭曉:

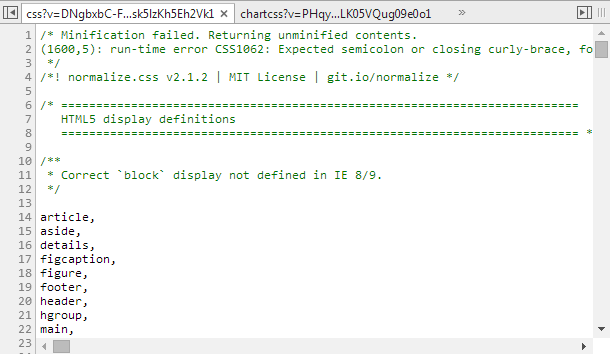
打包壓縮程式遇到CSS語法出錯壓縮失敗時,會傳回原始版本,而錯誤訊息列在下方:
(1600,5): run-time error CSS1062: Expected semicolon or closing curly-brace, found '@inlcude'
@inlcude, @inlcude, @inlcude, @inlcude, @inlcude… 啊啊啊啊~ 氣到想剁手指!
平撫激動情緒,回到SCSS修正錯誤,問題排除。